So to continue where we left off, we had a basic map viewer component built on the main pillars of
And it is all written in glorious TypeScript. I've mentioned once on a previous post that writing web frontend code in a language with static typing and a compilation phase (gasp!), with a clean and simple-to-understand component model offered by React is just heavenly! If I could go back in time, I'd have written the Fusion framework in TypeScript, but sadly it didn't exist around 2008 (when Fusion made its debut in MapGuide) and my involvement in the MapGuide project was nowhere near the level it is now.
So before I continue, I should also probably mention what I aim to achieve with this viewer:
- It will be built on modern, best-of-breed web front-end technologies (React, OpenLayers 3, etc)
- I will not be shackled with the burden of supporting legacy browsers. This viewer will demand a modern web browser. If one has to use Internet Explorer, it must be IE11
- It will require MapGuide Open Source 3.0 as the minimal version as this viewer will leverage capabilities present in this particular version onwards.
- It will at least have some level of feature parity with the AJAX/Fusion viewer offerings, that is to say:
- It will have a Legend component for toggling layer visibility and comprehending layer symbology/thematics.
- It will have a Task Pane component that functions as a generic container for content and/or contextual UI
- It will have a Map Selection component for easy viewing of selected features
- It will include a stock set of commands, with extension points for developers to add their own.
- It will have opt-in integration with external base layers (OpenStreetMap, etc), provided your Map Definition meets the requirements (ie. It is in EPSG:3857/WGS84.PseudoMercator).
- I will not at this time consider any kind of integration with Google Maps as their APIs are not only a constantly moving target, but a TOS minefield I just do not want to wander in at this point in time.
- I do hope to allow for some level of free-form component layout (ala. templates) so one is not tied to a layout I choose by default.
So let's introduce our new Legend component.
Implementing this component wasn't difficult, I mainly copypasta'd most of the presentation logic from the existing feature-complete legend used in my various mapguide-rest sample applications.
The difference here is that because this is now a React component, there is zero jQuery or DOM manipulation. Instead, we are just render Group/Layer child components for each layer and group we encounter in our runtime map. It is all pure UI as a function of props and state, and letting React's virtual DOM figure out how to actually update the DOM in the most efficient manner. What this means is that our component model cleanly matches how our layers and groups are conceptually structured.
As for the other components, I'm still working on them (currently focused on the Task Pane) so we'll leave that for another post. But visually speaking, when you put these 3 items together:
It's already starting to look like our existing AJAX viewer!
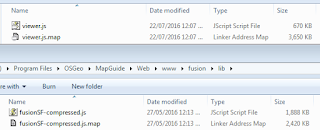
And before I close out this post, In terms of our current JS bundle size, here's the results of the current weigh-in (using our current Fusion production bundle for comparison).
We've got plenty of breathing room.








No comments:
Post a Comment